Reconceptualize the way academic letters are issued
Role
UX Researcher & Product Designer
Team
-
Timeline
Q1 - 2021
Product
E-Letter, Syarif Hidayatullah State Islamic University
Overview
Due to the Covid-19 pandemic, universities have been forced to shift to fully online operations, including academic administrative services. However, the current system is still not optimized, which has given difficulty to academic staff in handling all service requests. and then The academic letter system is separate from the university's system, even though they are interrelated functions. Integration is necessary to address this issue. as well as user problems with unresponsive layout hinders the user's ability to create letters so confused users are unable to create a letter. and many more problems found by the user. Therefore we want to improve user experience by redesigning products to prioritize usability and accessibility will boost user satisfaction and productivity. As professionals, we will ensure that redesign is easy to use and effective in helping students and academics maximize the experience of the services provided.
The problem
Business Problem: The limitations
Due to the Covid-19 pandemic, universities have been forced to shift to fully online operations, including academic administrative services. However, the current system is still not optimized, which has resulted in difficulties for academic staff in handling all service requests.
The following negative impacts have been identified:
The academic letter system is separate from the university's system, even though they are interrelated functions. Integration is necessary to address this issue.
There are limitations in filling out forms, which means not all types of letters can be processed.
Published letter data is not well-documented.
User Problem: Un-user friendly
Because, we want to shift to fully online operations including academic administrative services, but the current system is not optimal and causes many user complaints.
Based on our qualitative study, the two most common reasons are:
The unresponsive layout hinders the user’s ability to create letters
Despite the online letter creation, the letter collection still requires campus visits
The lengthy process of letter issuance.
The existing design
Validating The Problems
To ensure that we were tackling the correct issue, we underwent numerous validation processes.
Qualitative Research
Interview & Usability Testing: In order to authenticate the issue at hand, we utilized purposive sampling to conduct interviews and usability test sessions with 11 users. Prior to interviewing the users, we also spoke with individuals responsible for the aforementioned products. Our objective was to gather data on user issues, complaints, feedback, and behaviors related to the submission of letters within the academic environment of the university and faculty. The test was conducted via a Zoom video call, where participants interacted with the product directly.
Quantitative Research
To ensure that an application meets the needs and expectations of its users, it is important to measure its usability using appropriate metrics. One approach to measuring usability is the Quality in Use Integrated Measurement (QUIM) framework. One key advantage of QUIM is its integration of both subjective and objective metrics. Subjective metrics, such as user satisfaction surveys and usability testing, provide insights into the user's experience and perception of the application. Objective metrics, such as task completion time and error rates, provide quantitative data about the efficiency and effectiveness of the application.
The Research Result
The act of gathering insights and discerning the intentions of both internal and external entities can prove instrumental in ascertaining the optimal direction for the project, as well as enabling a more strategic prioritization of feedback. more detailed the result research

The goal
What’s the Goal of the design?
Integrating all E-Letter systems across all academic faculties with the university's academic system
Ensuring the end-to-end experience in submitting letters makes it easier for users so that it boosts user satisfaction and productivity.
The Approach
In this phase, a meticulously crafted end-to-end experience was conceptualized and subsequently validated through rigorous usability testing.
User Flow
Now that we have decided on an approach, time to discover various possible flows.

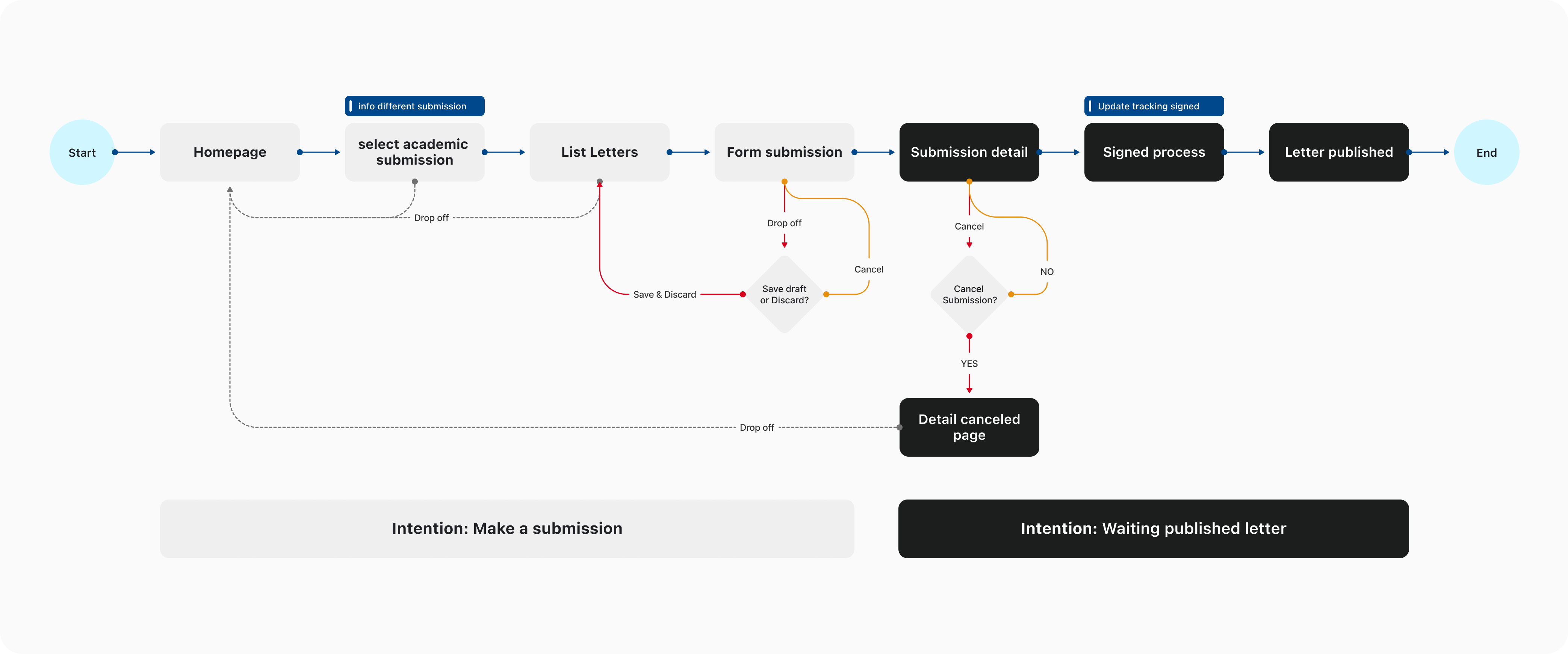
Image: user journey approach
How it would work:
We’ll begin by outlining the optimal experience throughout the different stages in our method flow:
Intention: Make a submission Firstly, it is important to ensure that the user's entry point for submitting a letter is easily accessible and discoverable, assuming that the user is familiar with the process of making a submission to the faculty or university. Secondly, it is essential to ensure that the form filled out by the user is easy to understand and simple.
Intention: Waiting published letter Ensuring that the process of signature verification is transparent and that all necessary requirements are fulfilled for the user.
Design Proposal
Setting up the design principle
Diversity
It’s about collaborative and diverse buildings and Spaces: we’re creating an environment that supports collaboration, interaction and diversity among campus members. It also advises designing open spaces that link and integrate the campus, and offer both planned and chance encounters.
Unified
Our objective is to establish consistency and reliability throughout our product line by adhering to a design system. This entails prioritizing the reuse of existing design elements rather than creating new ones from scratch. By doing so, we strive to provide cohesive user experiences that maintain a level of consistency and avoid unnecessary duplication of effort.
Universal
We want products and environments that are universally accessible, usable, and inclusive for people of all abilities, ages, cultures, and backgrounds.
Accessibility
We want reaffirms the university's dedication to ensuring equal access and opportunities for all individuals within the campus community. Additionally, it mandates that all new constructions and facilities adhere to relevant accessibility codes and standards, while also integrating universal design features that exceed the minimum criteria.
Entry point : make a submission

Image: happy path user flow make a submission letter
Custom form & detail component
A custom form is a form that is tailored to specific factors such as form length, context of use, and the data to be collected. Our aim is to design a form that is straightforward and comprehensible. because every time we cut a field or question from a form, we increase its conversion rate.
What is the best way to design a form that works for any kind of letter?

image: example component custom form
For the detail page, we need a form while keeping it easy to understand and simple.

image: Implementation of several details on the form page
Waiting published letter
After completing a submission letter, we want to make it a summary with what the user has submitted. The user’s submission letter goes through three stages: 1) pending signature, 2) signed, and 3) published. The user has the option to withdraw the submission before it reaches the pending signature stage if they encounter any issues with the data entry. and users receive a push notification for each new update.

image: The process waiting published letter
Page of each letter detail condition
The detail letter has 5 submission statuses: process, processed, completed, postponed, and canceled. The copywriting differs only for the process status.

image: The conditions of detail letter
Interaction
Usability Testing
To validate the design proposal, we conducted usability test sessions with 11 users. The test was done using prototype figma while we had a zoom video call with the participants.
The proposed design achieved the primary objectives of the project:
✅ Entry point: make a submission: All participating users understand that they are able to create a letter based on certain conditions. The entry point information for creating a letter effectively communicate this process flow.
✅ Submission form: the design forms and content that are easy for users to understand at the form filling stage. They understand which forms are mandatory and optional, they also aware that they can provide notes to academics for each form submission.
✅ Waiting published letter : Users be able to comprehend the situation when there is a change in their published tracking status updates. Furthermore, users understand that a submitted letter may be cancelled, and that the information presented in the summary is easily understandable to them.
Lessons learned
As this is only a case study, unfortunately, I cannot follow through to the development and release stages. It is important to note that currently, the information systems in universities are created with a focus on functionality, rather than user experience, resulting in many limitations. There are many platforms in universities that have limited functionalities. I think it would be better to create one integrated platform that is optimized, which would minimize the budget spent.





